如何减小行距比单倍还小
在设计文档和网页时,行距的设置是一个关键因素,它不仅影响到文本的可读性,还影响着整体的布局美观。有时候我们会遇到一个问题:为什么明明设置了正常的行距,但看起来却比单倍行距还小?这个问题可能由多种原因造成,包括字体大小、段落样式、页面布局等。本文将探讨这一问题的原因,并提供一些解决方案。

我们需要明确一点:行距的视觉影响取决于多个因素的综合作用。除了行距本身之外,还涉及到字体大小、颜色、背景色、文字叠加效果以及页面的整体布局等。当我们发现行距比预期的小时,需要从这些方面入手,逐一排查并解决问题。
步骤一:检查字体大小
字体大小是影响行距视觉效果的重要因素之一。如果字体过小,即使行距设置得当,也可能导致文本显得拥挤或模糊。为了解决这个问题,可以尝试调整字体大小,确保它既能清晰显示又不过于夸张。同时,可以使用字体样式来增强文本的可读性,例如使用斜体、粗体或下划线等样式。
步骤二:考虑段落样式
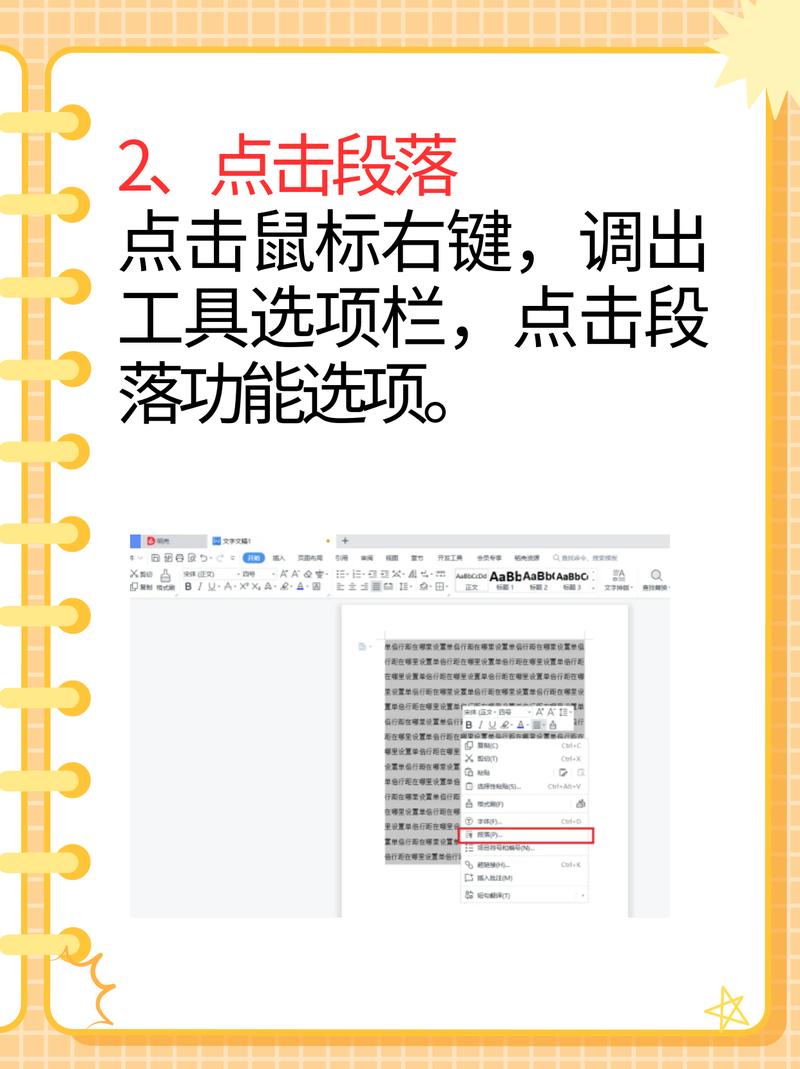
除了字体大小之外,段落样式(如加粗、斜体、下划线等)也会影响行距的视觉效果。在某些情况下,这些样式可能会使行距看起来更小。为了避免这种情况,可以单独为重要的信息或标题设置段落样式,以突出其重要性。还可以考虑使用段落间距来增加行距的效果。
步骤三:检查背景色和颜色对比度
背景色和颜色对比度也是影响行距视觉效果的重要因素。如果背景色过于接近或与文字颜色相同,会导致行距难以辨认。为了改善这一情况,可以尝试调整背景色或使用高对比度的颜色方案。可以通过添加图形元素或图案来增加页面的视觉吸引力,从而分散对行距的关注。
步骤四:优化页面布局
页面布局对于保持行距的一致性至关重要。如果页面中存在不一致的行距设置,可能会导致某些部分的文本显得比其他部分更小。为了解决这个问题,需要仔细检查页面中的每个元素,确保所有元素的行距都符合要求。如果有必要,可以手动调整某些元素的行距,以保持整体的一致性。
步骤五:利用CSS样式表
CSS(层叠样式表)是一种强大的工具,可以帮助我们轻松地控制网页中的元素样式。通过使用CSS样式表,我们可以精确地设置行距、字体大小、颜色等属性,从而避免由于设置不当而导致的问题。在编写CSS样式表时,建议遵循一定的规范和原则,以确保代码的可读性和可维护性。
结论:
减小行距比单倍还小的问题可能由多种因素导致,包括字体大小、段落样式、背景色和颜色对比度、页面布局以及CSS样式表的使用等。要解决这一问题,我们需要从多个角度入手,逐一排查并解决问题。通过调整字体大小、使用段落样式、优化背景色和颜色对比度、保持页面布局的一致性以及合理利用CSS样式表等方法,我们可以有效地改善行距的视觉效果,使其更加符合设计要求。在未来的设计工作中,我们将继续探索更多的技巧和方法,以提高设计质量和用户体验。